
おしゃれな企業ホームページ とは?
まずはじめに考えるのは「 おしゃれ 」についてです。「 おしゃれ 」とは、身なりに気を配り、美しく装うことです。
つまり、ただ単に ホームページ が構成されているだけでなく、細かく気を配られたサイトがおしゃれといえるでしょう。
具体的にどんなところを見たらいいかわからない方に向けて、見るべきデザイン制作のポイント、「構成」「装飾」「フォント」「素材」などのデザイン性について着目して解説します。
企業ホームページ の役割とは?
企業のホームページの役割とはいったいどのようなものでしょうか?
その答えを見つけるには、自分自身、
どんな理由で企業のホームページを見ることがあるかを考えれば見えてきます。
たとえば、これまで買ったことがない製品を買おうとしたとき、売っている店舗が近くになければ、まずはネットで商品の情報を集めることでしょう。就職活動を行っている学生さんは、ホームページから企業の情報を収集するのは当たり前のことになってきています。企業の採用活動も、まずはネットでエントリーというケースも増えています。また、あなたがもし株の投資を考えたときには、その企業のホームページを見たりすることはないでしょうか。
企業のホームページは、自社のパンフレットとほぼ同じ役割をもっています。
つまり、自社の情報をネット上にいる「潜在的な利害関係者」に伝えることが目的です。株主や従業員、顧客などは、ホームページがなくても、直接、株主総会や社内で、また店頭などで企業や商品の情報を得ることができます。
おしゃれな企業ホームページ デザイン の特徴?
● シンプルなレイアウト構成
ホームページを制作するにあたって、ホームページを構成しているレイアウトには、情報を可視化して、WEBサイトに存在する多くの情報を素早く的確にユーザーに伝える役割があります。
そのレイアウトは主にヘッダー領域、ナビゲーション領域、コンテンツ領域、フッター領域という4つの領域で構成されています。
どのサイトにもほぼ共通して存在していますが、中でもおしゃれなサイトのレイアウトはいたってシンプルな構成となっていることが多いです。
レイアウト内の余白は大きく取ることにより、多くを語らない静かで洗練されたイメージを印象づけます。
● スタイリッシュな装飾
かっこいいデザインのサイトを制作する際に、
ゴテゴテと装飾のデザインをしてしまう方も中にはいらっしゃるかと思いますが、
おしゃれでかっこいいサイトはあまり過度な装飾のデザインはしていません。
むしろ
出来るだけデザイン的な装飾を避け、見出しは大きくメリハリをつけ、リンク先となるボタンは細い罫線や矢印などにとどめます。
また英語をデザイン的に使用することで、
グローバルで知的な印象を与えるので、インパクトを持たせつつ、かっこいいサイトデザインになります。
● フォント選びがおしゃれ
フォント=デザイン要素×文字情報 です。
「用途に合ったデザイン」と、「言葉や文章がちゃんと読めて伝わること」が重要なのです!
人もそれぞれ個性があるように、フォントにも性格があり、伝えたい言葉(情報)とフォントの性格をマッチさせることで、より一層イメージが伝わりやすくなります。
文字は読む前に「見る」ものです。
どの文字を読むか「見て」判断して、見た瞬間にそのフォントから伝わるものを感じ取って、読み始めるのです。読み手の心をつかみ、さらに伝えたい文字に情報を肉付けすることがフォントの役割です。
フォントの種類は沢山あるので基礎中の基礎である
明朝体、セリフ体、ゴシック体、サンセリフ体 この4つに絞ってみましょう。
明朝体とセリフ体は、横線より縦線が太く、横線の右端、曲り角の右肩に三角形の山(うろこ)がある書体です。
ゴシック体とサンセリフ体は、横線と縦線の太さがほぼ同じで、うろこがほとんどない書体です。
明朝体:本文向きの書体
ゴシック体:見出し向きの書体
セリフ体:装飾向きの書体
サンセリフ体:タイトル向きの書体
フォントが与える印象とは?
「元気な子供」と言われた場合、どちらの方がしっくりきますか?

恐らく右側のフォントの方が元気な子供の印象を持つと思います。
これくらい、フォントは印象を変えるために重要な役割を持っています。
● 高品質で良質な写真素材を使用している
ホームページで使用されている写真素材は、1つの写真素材に多くの情報が盛り込まれ、様々な感情を生み出します。ホームページ制作で写真がデザインの大半を決めるといっても過言ではありません。
おしゃれなホームページ デザインにはどのような写真素材が使用されているのでしょうか。
「おしゃれでかっこいい=クール(cool)」といいますが、クールは文字通り冷たい印象をもたせるので、寒色やモノトーンが使用されることがほとんどです。
暖色は明るいポジティブな印象を持たせるため、あまり使用されません。 また、メリハリのある、大きくトリミングされた人物の写真や、固い印象の構造物・人工物の写真素材を使うと、スタイリッシュなデザインで洗練された印象を持たせることができます。
おしゃれな企業ホームページ 一覧
おしゃれなホームページ と言われても、実際に見てみないとわからないですよね。
なので、実際に公開されているおしゃれなホームページとはどのようなものなのか?
抜粋して5つ紹介していきます。
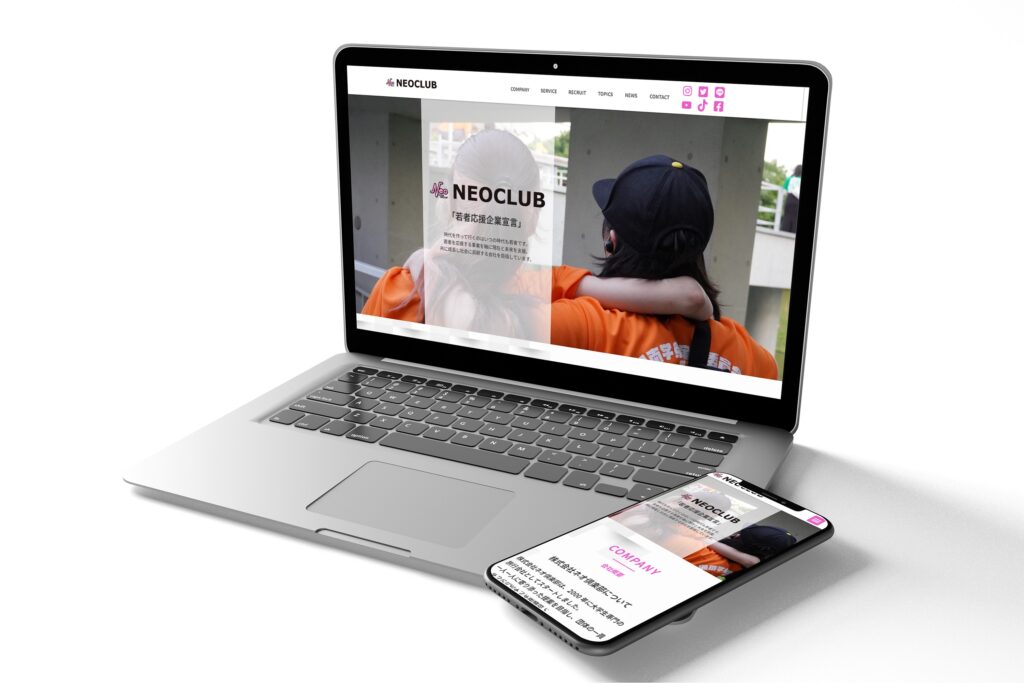
1. NEOCLUBさんのホームページ

若者に合うフォントや、必要な情報をきちんとわかる場所に配置してあります。
スタイリッシュ且つ企業の伝えたいイメージを上手く表されているホームページだと思います。
2. Smart Salonさんのホームページ

イメージカラーのオレンジが印象的ですが、こちらも企業カウンセリングを行なっている企業で、
親しみやすい印象なのにどこかスタイリッシュなデザインになっていると思います。
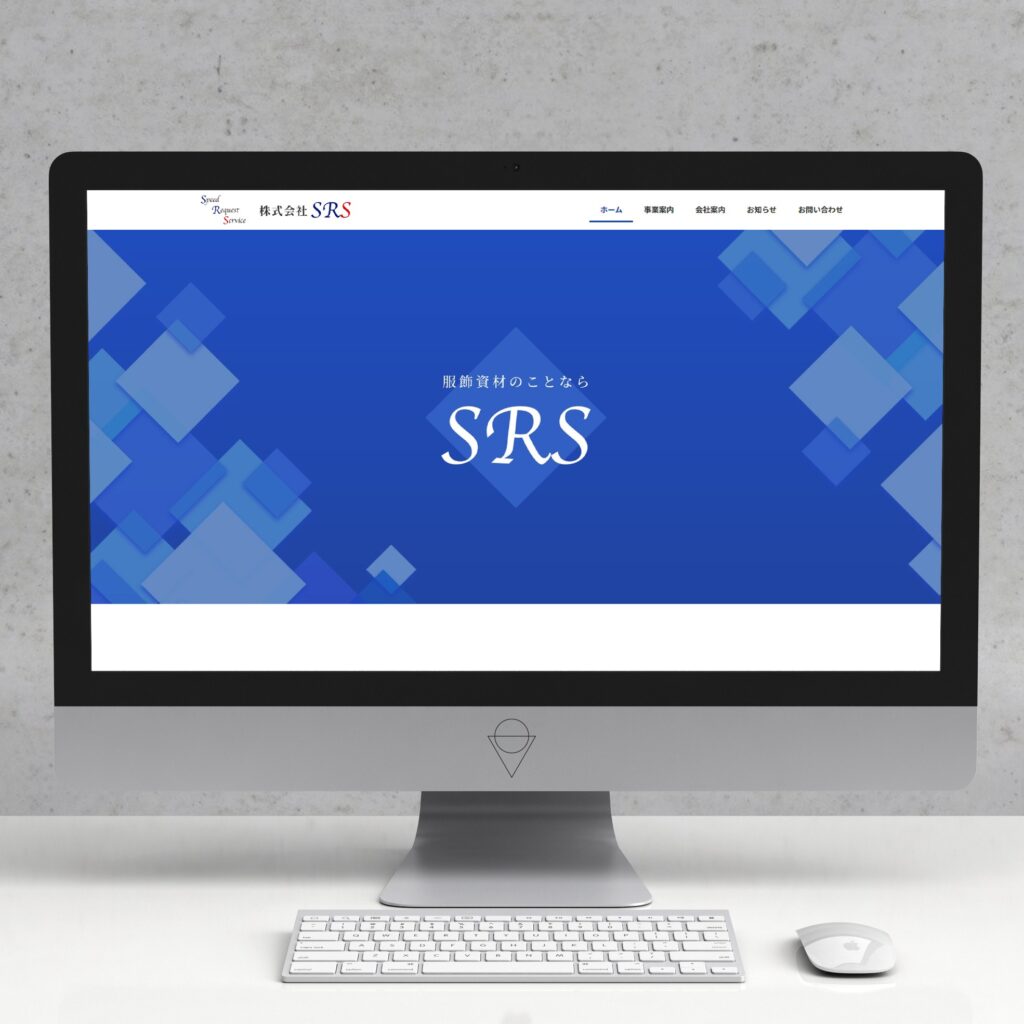
3. 株式会社SRSさんのホームページ

こちらも一目で何をしている企業かがわかります。
必要な情報は与えつつ、それ以外はシンプルに装飾されているのがわかります。おしゃれなホームページと言えるのではないでしょうか。
4. 未来サポートセンターさんのホームページ

こちらは障がい者福祉サービスを運営されている企業様ですが、
よくある福祉サービスの堅苦しい印象とは違い、とても柔らかい印象を受けるホームページのデザインになっています。
おしゃれ とは単にクールにするだけではなく、企業の目的とマッチした表現がされいていることが重要です。
5. かずあいデンタルクリニックさんのホームページ

こちらもパッと見て何をしている企業かがすぐにわかります。
キャッチフレーズには綺麗や清潔感を感じるフォントが使用され、余白を活かしたシンプル且つ見やすいデザインになっているのがわかります。
まとめ
おしゃれな企業ホームページ のポイントについていくつかみてきました。
漠然としていた おしゃれなホームのイメージが掴めましたか?
もし、イメージはできたけど、使う写真素材やフォント・構成などを検討し、会社のホームページを制作するにあたって、自分1人では作ることが出来ないという方はプロの制作会社に任せてはいかがでしょうか?
参考にしてきたサイトは 実はこちらの 「SIMPLE 5」 で作られています。
気になる方は下記のリンクから見てみてください!


